事情是酱紫的,今年四月的时候,我曾经在统计之都论坛上这个帖子里写下过这样的一句话:
这波等我搞清楚我是缺了哪些常识,我一定勤勤恳恳写一个超级新手入门级的博客来解释我遇到的这些问题和答案。
当时的目的是搞清楚怎么修改别人提交的PR,但是折腾了一星期后,还是在坑底躺平了。最近我想往统计之都主站投稿,但是主站的投稿指南里暂时只写了怎么用 md 格式投稿,还没写怎么用 Rmd 格式投稿,于是我便摸(瞎碰)索(乱试)了一下,踩坑了、失败了就到论坛里发帖子求助,最终在湘云、益辉大神还有叶寻同学的耐心解答下成功了。
已达成条件 🔗
1.我在 GitHub 网站上有个人账号 earfanfan。
2.在投稿之前,我已经在本地写好了一篇 Rmd 格式的文档,并且能正常 knit 生成 html 文档(ps也能正常部署到自己的博客里)。
3.我平时用 Rstudio 写博客,并且能正常使用 Git 往 Github 仓库上推送博客文章。
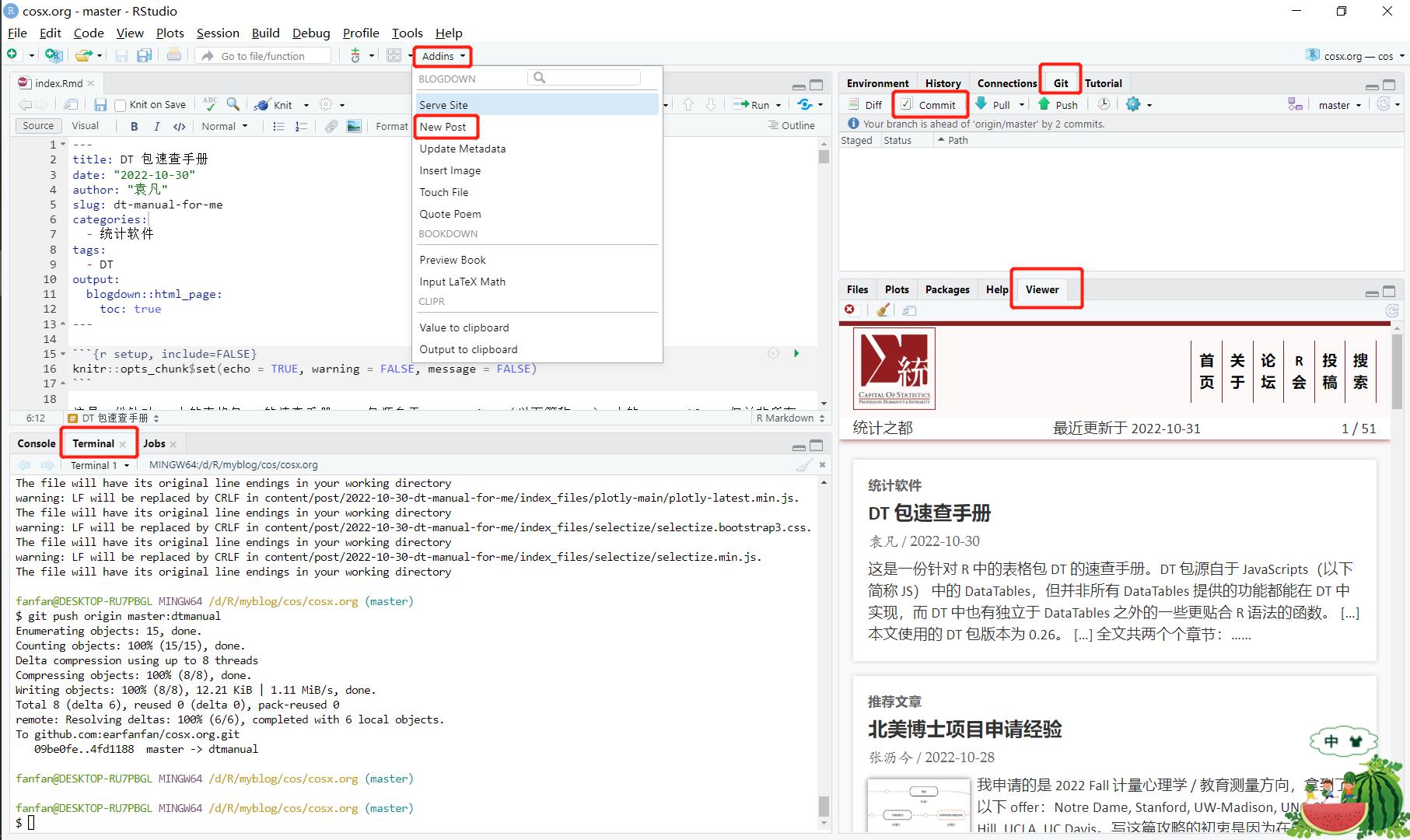
在此针对一些 Rstudio 相关功能做点说明,如下是我的 Rstudio 界面,下文将会提及的功能用红框标注了出来。
- Addins–>New Post功能,一般在菜单栏的 Help 下方,点击以后会生成一个新的文档。
- Git 窗格,一般在右上角,这里直接与 GitHub 上面的仓库相连接,可以选中所需传送到仓库中的文档后,单击 Commit 提交,再点击 Push 推送到仓库中。
- Terminal 终端,一般在左下角,这里也是 Git 终端,可以直接写 Git 相关的代码。
- Viewer 窗格,一般在右下角,这里会显示预览的文章内容。

具体步骤 🔗
1.首先在 GitHub 上面登录自己的账号 earfanfan,接着去统计之都主站仓库 cosname/cosx.org 的页面上点击 Fork,得到 earfanfan/cosx.org 仓库。
2.在本地新建一个空文件夹用来存放克隆下来的仓库,比如文件夹名字叫做cos,放在D:/R/myblog/cos。
3.克隆仓库到本地。这一步我是直接打开git-bash.exe,在 Git 那个黑色终端输入代码完成的。
cd D:/R/myblog/cos/
git init
git clone --recursive git@github.com:earfanfan/cosx.org.git
4.给本地仓库新建一个分支,分支的名字可以叫做 dtmanual。
git checkout -b dtmanual
5.编辑 Rmd 文档。
-
第一步,打开 Rstudio,点击菜单栏 File–>Open Project,选中 cosx.org 文件夹里面的 cosx.Rproj, 进入到对应的项目(Project)下面。点击 Addins–>New Post 新建一个.Rmd 文档,完成后在
cosx.org/content/post/文件夹下面会生成一个2022-10-30-dt-manual-for-me文件夹,里面会有一个index.Rmd文档,在 Rstudio 右上角的 Git 窗格中也能看到多了个文档content/post/2022-10-30-dt-manual-for-me/index.Rmd。 -
第二步,把已经写好的准备投稿的 Rmd 文档中的内容拷贝过来,然后点击 Knit 或者 Addins–>Serve Site,随后右上角的 Git 窗格里面生成了
content/post/2022-10-30-dt-manual-for-me/index.html和content/post/2022-10-30-dt-manual-for-me/index_files。这里 Viewer 窗格应该能够正常预览。
6.往仓库分支提交文档。
-
第一步,在 Rstudio 的 Terminal 终端输入
git add content/post/2022-10-30-dt-manual-for-me/,这样就将该目录下的 index.Rmd 文档、index.html 文档、index_files 文件夹全都选中。 -
第二步,可以继续在 Rstudio 的 Terminal 终端输入
git commit -m "投稿:DT 速查手册 袁凡"将选中的文档全都提交到暂存区。或者也可以点击 Rstudio 右上角的 Git 窗格中的 Commit 按钮,在跳出来的新界面中填好 Commit Message 内容,然后再点 Commit 提交。 -
第三步,推送到仓库的分支中。继续在 Rstudio 的 Terminal 终端输入
git push origin master:dtmanual。这里的dtmanual就是步骤4中新建的分支的名称。
7.最后在 GitHub 的 earfanfan/cosx.org仓库页面会自动出现一个绿色的按钮 CREATE pull request,点击以后就投稿完成了。
8.后续若进行修改,便是重复步骤5和步骤6,修改后的内容始终需要提交的dtmanual这个分支上。
踩过的坑 🔗
1.在自己博客鼓捣 Rmd 格式文章时,上传后部署失败,原因是我的.gitignore里面写了blogdown,这样的话layouts/shortcodes/blogdown/postref.html文件会被忽略。需要将.gitignore里面的blogdown去掉,并且将该postref.html文件上传到博客的仓库中。
2.克隆仓库时没写--recursive参数,于是没有克隆仓库里面的 Git 子模块,导致预览时 Viewer 窗格一片空白。补救方法是打开git-bash.exe,在那个黑色终端输入以下代码,重新克隆子模块。
cd D:/R/myblog/cos/cosx.org
git submodule update --init
3.不知道为什么,最初 knit 生成的 html 文件没有 yaml 文件头,无法正常预览。在升级了blogdown包、安装了processx 包后,重启 Rstudio,再blogdown::serve_site()就能正常预览了。
可参考的书籍和帖子 🔗
1.往主站投稿迷路了
3.编译大型 R Markdown 格式文档会导致 Hugo / blogdown 网站无响应
4.将rmd格式文档上传博客时部署失败,报了个blogdown相关的错
6.湘云让看的Git常识书https://git-scm.com/book/zh/v2