这篇笔记使用的R版本为4.0.3,echarts4r包的版本为3.3,对应echarts版本为4.9
首先,编造一份数据作图用:
library(echarts4r)
data <- data.frame(
year = as.character(c(1900:1920)),
num1 = sample(1:20, 21, replace = TRUE),
num2 = sample(10:30, 21, replace = TRUE),
num3 = sample(40:60, 21, replace = TRUE),
num4 = sample(61:100, 21, replace = TRUE),
letter = LETTERS[1:21]
)
1.基本形式 🔗
折线图有四种最基本的表现形式,即折线图(line)、面积图(area)、阶梯折线图(step)。
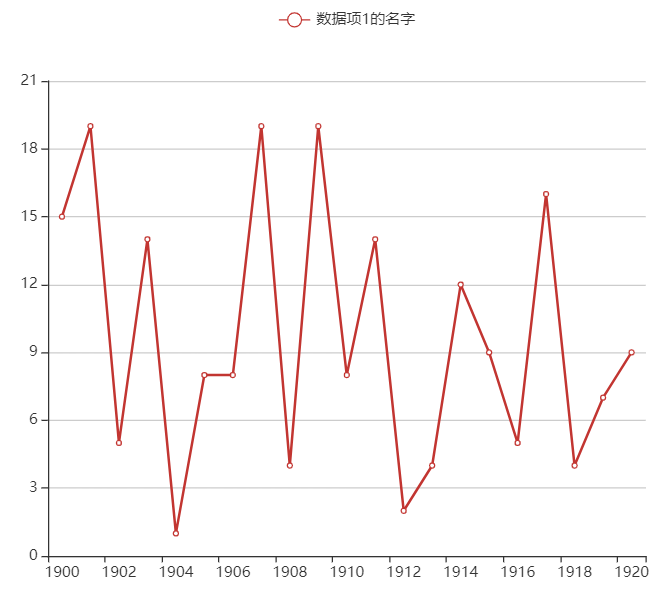
data %>%
e_charts(year) %>%
e_line(num1, name = "数据项1的名字") %>% #基本折线图
e_tooltip()
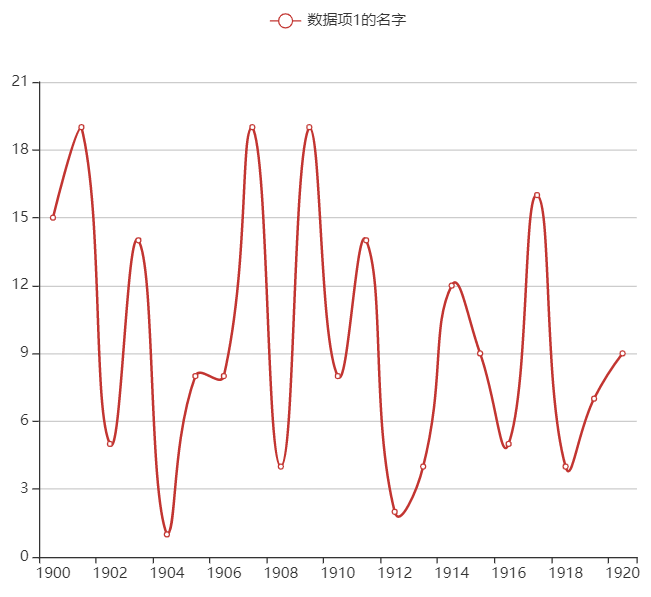
data %>%
e_charts(year) %>%
e_line(num1, name = "数据项1的名字", smooth = TRUE) %>% #平滑的折线图
e_tooltip()
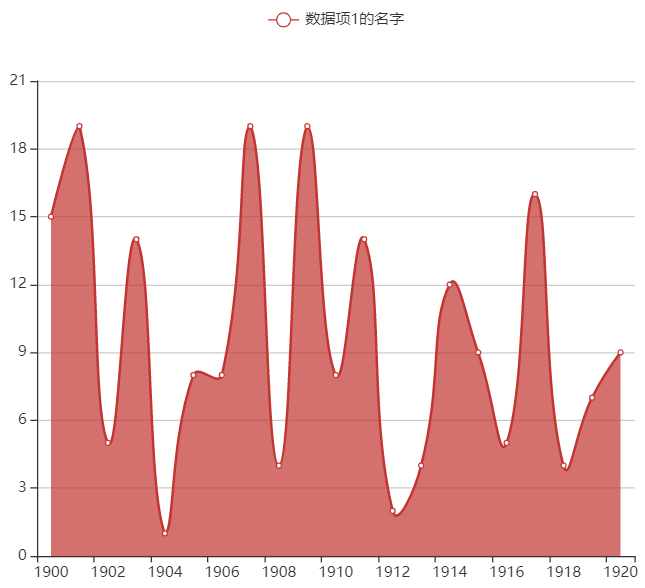
data %>%
e_charts(year) %>%
e_area(num1, name = "数据项1的名字", smooth = TRUE) %>% #平滑的面积图
e_tooltip()
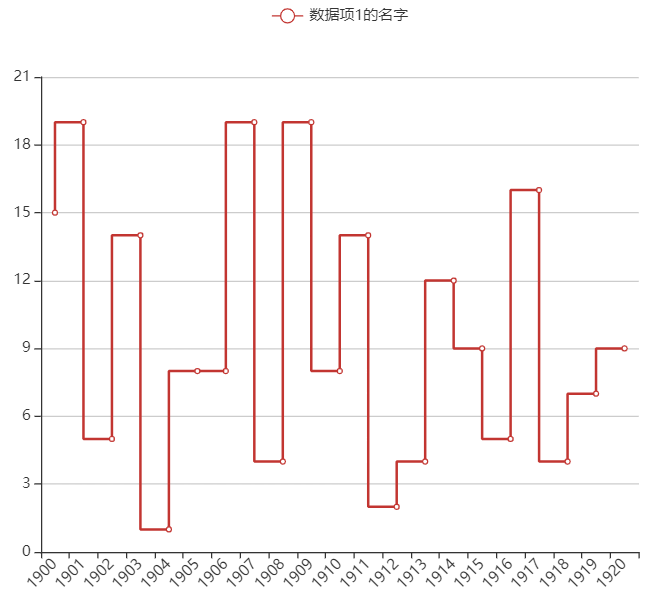
data %>%
e_charts(year) %>%
e_step(num1, name = "数据项1的名字") %>% #阶梯折线图
e_x_axis(axisLabel = list(interval = 0, rotate = 45)) %>%
e_tooltip()
|
|
|---|
|
|
|---|
2.堆叠(stack) 🔗
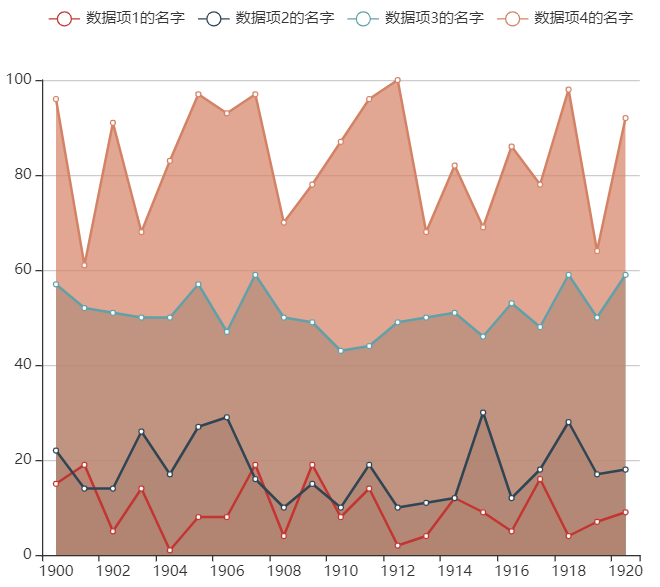
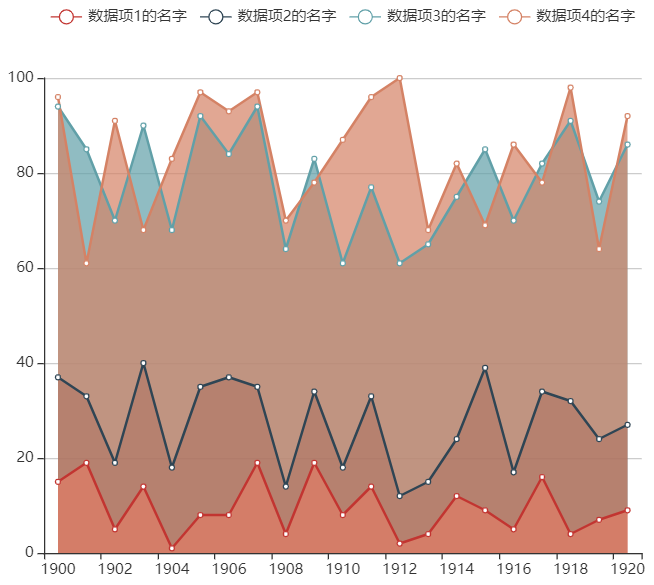
折线图也可以像柱状图一样对数据进行堆叠,如下左图为并列展示四项数据,右图为堆叠后。
data %>%
e_charts(year) %>%
e_area(num1, name = "数据项1的名字") %>%
e_area(num2, name = "数据项2的名字") %>%
e_area(num3, name = "数据项3的名字") %>%
e_area(num4, name = "数据项4的名字") %>%
e_tooltip()
data %>%
e_charts(year) %>%
e_area(num1, name = "数据项1的名字", stack = '第一堆') %>%
e_area(num2, name = "数据项2的名字", stack = '第一堆') %>%
e_area(num3, name = "数据项3的名字", stack = '第一堆') %>%
e_area(num4, name = "数据项4的名字", stack = '第二堆') %>%
e_tooltip()
|
|
|---|
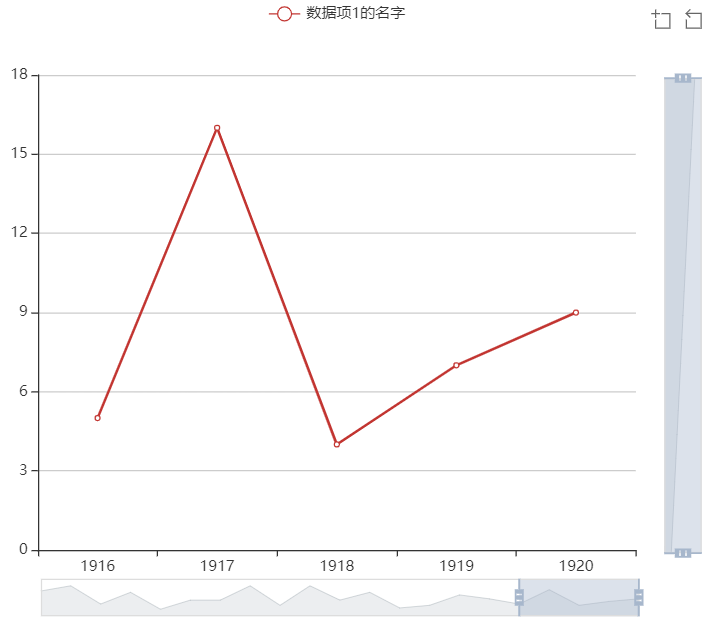
3.缩放(datazoom) 🔗
data %>%
e_charts(year) %>%
e_line(num1, name = "数据项1的名字") %>%
e_tooltip() %>%
e_datazoom(x_index = 0,
start = 80,
end = 100) %>% #给X轴加缩放组件,且指定放大X轴的后80%-100%的位置
e_datazoom(y_index = 0, type = 'slider') #给Y轴加缩放组件

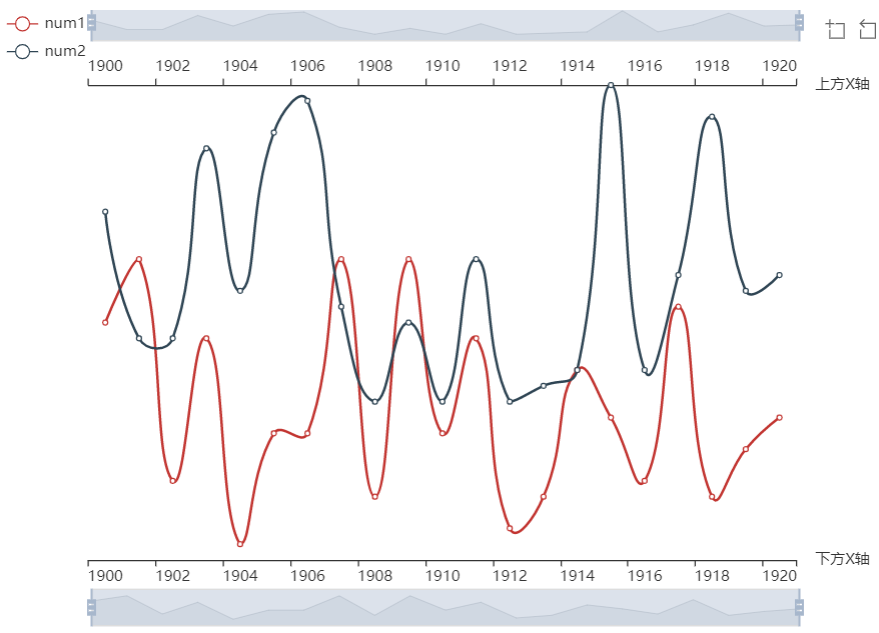
4.双X轴(未实现) 🔗
本来想实现的是主X轴和次X轴分别能展示各自的坐标轴标签,但是似乎echarts4r包把e_charts()函数写死为只能输入一列且自动成为X轴,试着照着官网改了很多地方都没有达到这个效果,遂放弃。
仔细想了想双X轴能有什么实际用处呢?如果只是比较两组数据的趋势,那么一个X轴就可以满足需求。但是如果要比较两组数据在不同时间段的趋势的话,似乎就有必要用双X轴了,于是诞生了下面这个稍微有点奇葩的图。
data %>%
e_charts(year) %>%
e_line(num1, x_index = 0, smooth = TRUE) %>%
e_line(num2, x_index = 1, smooth = TRUE) %>%
e_y_axis(show = FALSE) %>%
e_x_axis(index = 0, name = "下方X轴") %>%
e_x_axis(index = 1, name = "上方X轴") %>%
e_datazoom(x_index = 0) %>% #给主X轴加缩放组件
e_datazoom(x_index = 1, top = -5) %>% #给次X轴加缩放组件,位置设置为负数就会放到X轴上方
e_legend(left = 'left', orient = 'vertical') %>% #图例放左边,且设置为竖着摆放
e_tooltip()

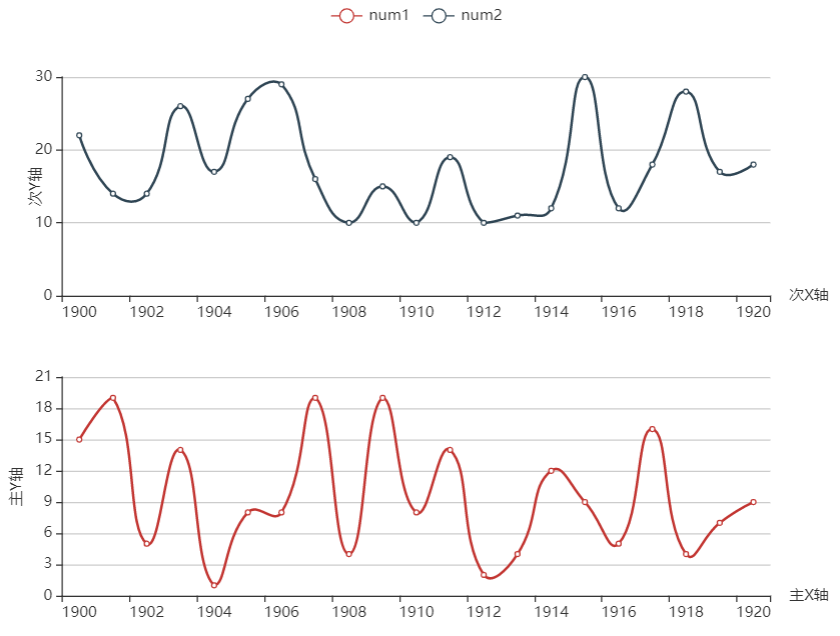
5.网格(grid)&坐标轴(axis) 🔗
5.1.将一片图形区域分成上下两片 🔗
data %>%
e_charts(year) %>%
e_line(num1, smooth = TRUE) %>%
e_line(num2,
x_index = 1,
y_index = 1,
smooth = TRUE) %>%
e_grid(height = "35%") %>%
e_grid(height = "35%", top = "60%") %>%
e_y_axis(
gridIndex = 1,
name = "主Y轴",
nameLocation = "center", # 设置坐标轴标题放中间
nameGap = 30 # 设置坐标轴标题距离坐标轴的距离
) %>%
e_x_axis(gridIndex = 1,
name = "主X轴",
nameLocation = "end") %>%
e_y_axis(
index = 1,
name = '次Y轴',
nameLocation = "center",
min = 0,
max = 30,
interval = 10,
nameGap = 15
) %>%
e_x_axis(index = 1,
name = "次X轴",
nameLocation = "end")

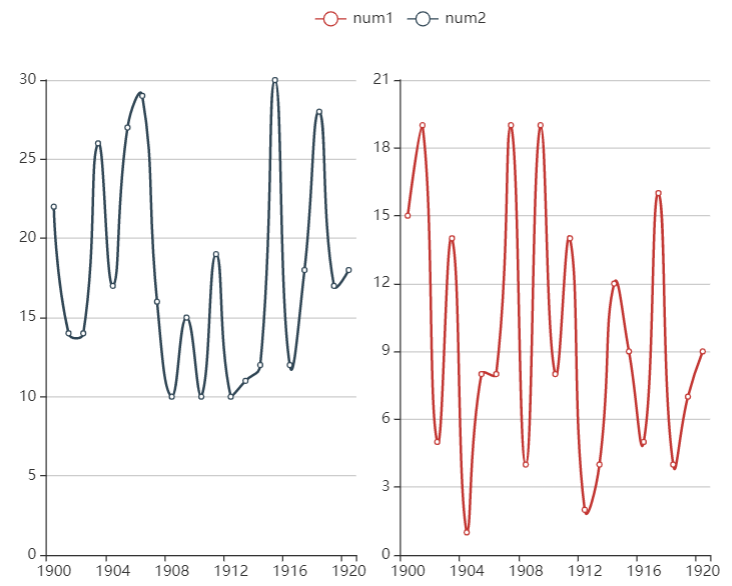
5.2.将一片图形区域分成左右两片 🔗
data %>%
e_charts(year) %>%
e_line(num1, smooth = TRUE) %>%
e_line(num2,
x_index = 1,
y_index = 1,
smooth = TRUE) %>%
e_grid(width = "35%") %>%
e_grid(width = "35%", left = "50%") %>%
e_y_axis(gridIndex = 1) %>%
e_x_axis(gridIndex = 1)

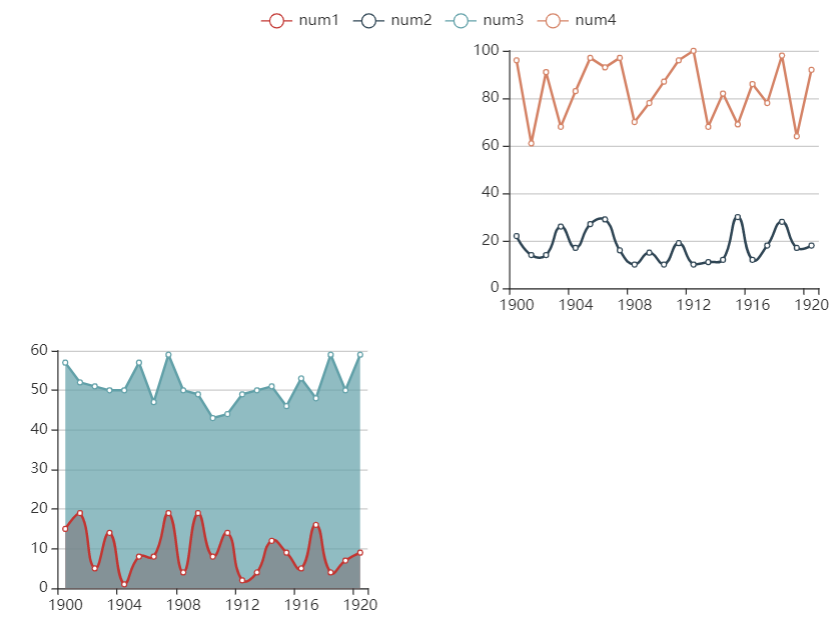
5.3.将一片图形区域分成上下左右四片(未实现) 🔗
这里试了很多次,最后发现是当前echarts4r包最多只能设置一个主轴、一个副轴,期待这个包将来能实现更多echarts已有功能。
data %>%
e_charts(year) %>%
e_area(num1,
x_index = 0,
y_index = 0,
smooth = TRUE) %>%
e_line(num2,
x_index = 1,
y_index = 1,
smooth = TRUE) %>%
e_area(num3, x_index = 0, y_index = 0) %>%
e_line(num4, x_index = 1, y_index = 1) %>%
e_grid(right = "7%", top = "7%", width = "35%", height = "38%" ) %>%
e_grid(right = "7%", bottom = "7%", width = "35%", height = "38%") %>%
e_grid(left = "7%", top = "7%", width = "35%", height = "38%") %>%
e_grid(left = "7%", bottom = "7%", width = "35%", height = "38%") %>%
e_x_axis(gridIndex = 1, show = TRUE) %>%
e_y_axis(gridIndex = 1, min = 0, max = 20, show = TRUE) %>%
e_x_axis(gridIndex = 3, show = TRUE) %>%
e_y_axis(gridIndex = 3, min = 0, max = 60, show = TRUE)

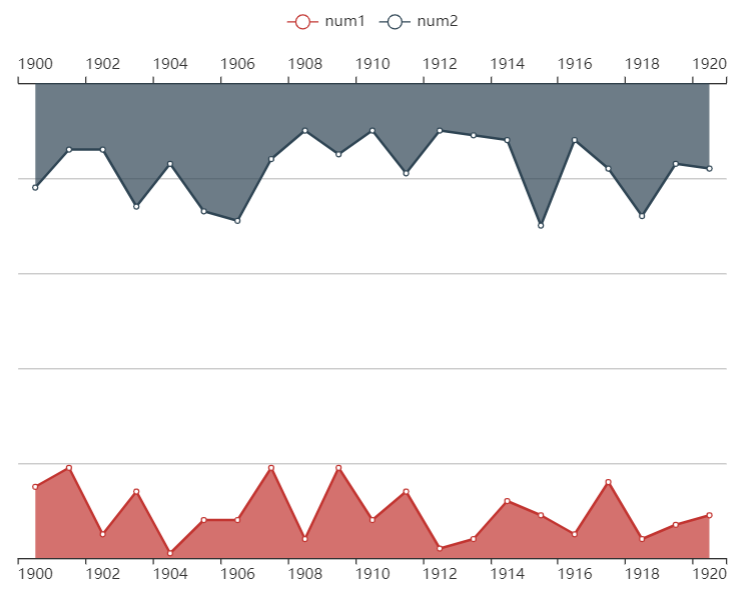
6.反向(inverse) 🔗
在echarts官网示例中看到有将Y轴反转的折线图,但在echarts4r包官网没找到对应参数说明,试了下发现这个参数可以直接用。
data %>%
e_charts(year) %>%
e_area(num1) %>%
e_area(num2,
x_index = 1,
y_index = 1) %>%
e_y_axis(
index = 0, # 主Y轴
min = 0,
max = 100,
axisLine=FALSE
) %>%
e_y_axis(
index = 1, # 副Y轴
min = 0,
max = 100,
inverse = TRUE, #设置Y轴反向
axisLine = FALSE
) %>%
e_tooltip(trigger = "axis", type = "across")

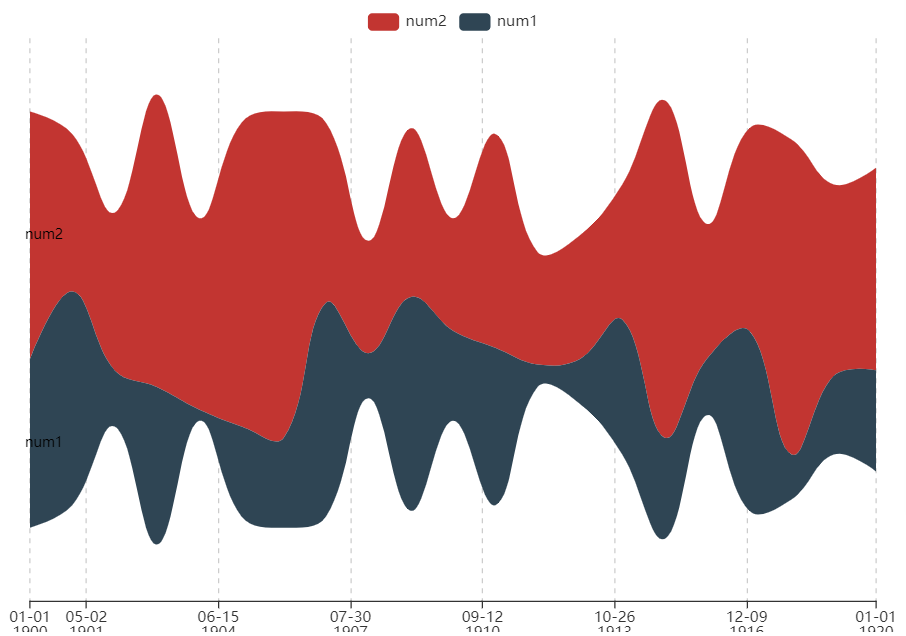
7.河流图(river) 🔗
个人观点,河流图也算一种特别的折线图,所以纳入到笔记里,其中河流的宽度代表了对应数据项的具体数值。由于笔者并未正式使用过河流图,echarts官网也没翻到有意思的展现形式,所以这里没有过多瞎碰乱试。
data %>%
e_charts(year) %>%
e_river(num2) %>%
e_river(num1) %>%
e_tooltip(trigger = "axis")

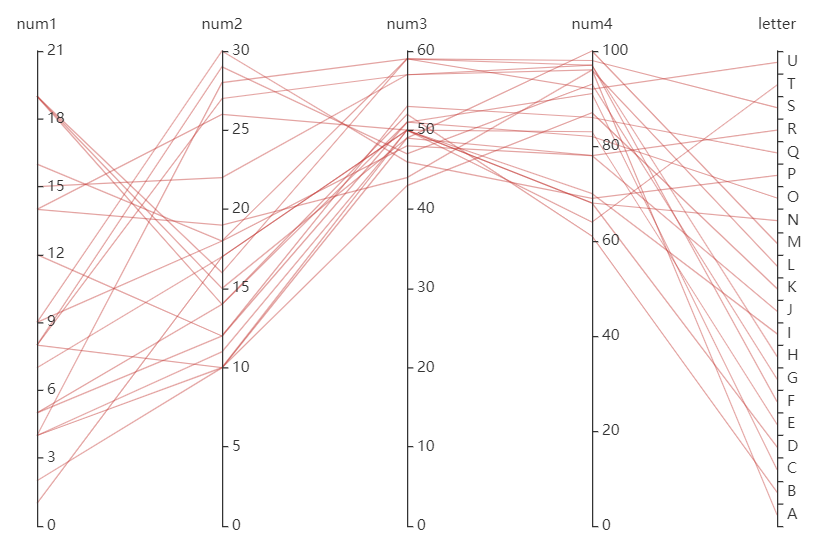
8.平行坐标系(parallel) 🔗
平行坐标系即高维数据的平行可视化,echarts官网有parallelAxis章节介绍了平行坐标系下如何单独设置各坐标轴,但在ehcart4r包中暂时没有找到或者试出对应参数。
data %>%
e_charts() %>%
e_parallel(num1,num2, num3, num4, letter)

9.动画(animation) 🔗
看到图形动起来确实有点意思,以后再抽空研究下其他动态变换的图。
data %>%
e_charts(year) %>%
e_line(num1, name = "数据项1的名字") %>%
e_line(num2, name = "数据项2的名字") %>%
e_animation(duration = 10000) %>% # 设置动画
e_tooltip(trigger = "axis",order="valueDesc")
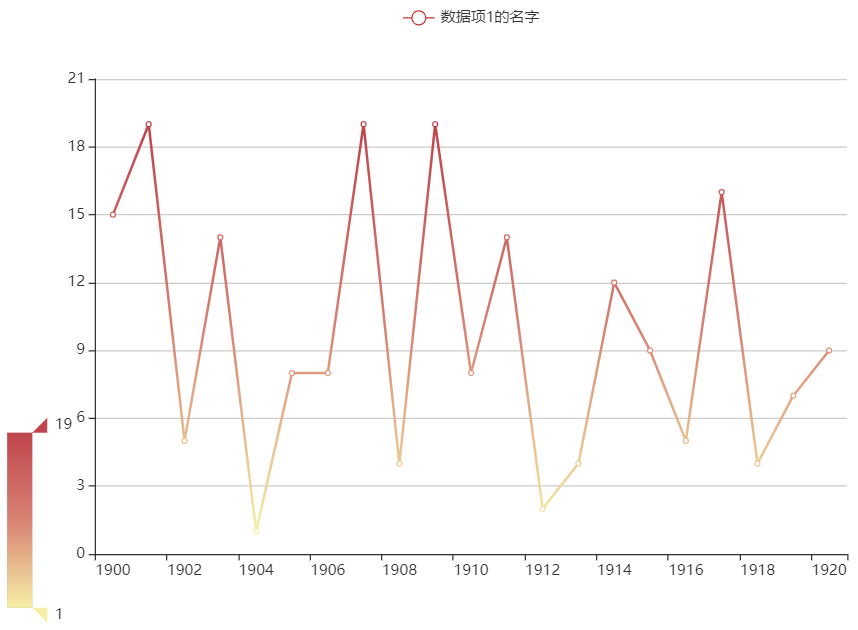
10.渐变(VisualMap) 🔗
data %>%
e_charts(year) %>%
e_line(num1, name = "数据项1的名字") %>%
e_visual_map(num1, dimension = 0) #0:x,即设置X轴为渐变色
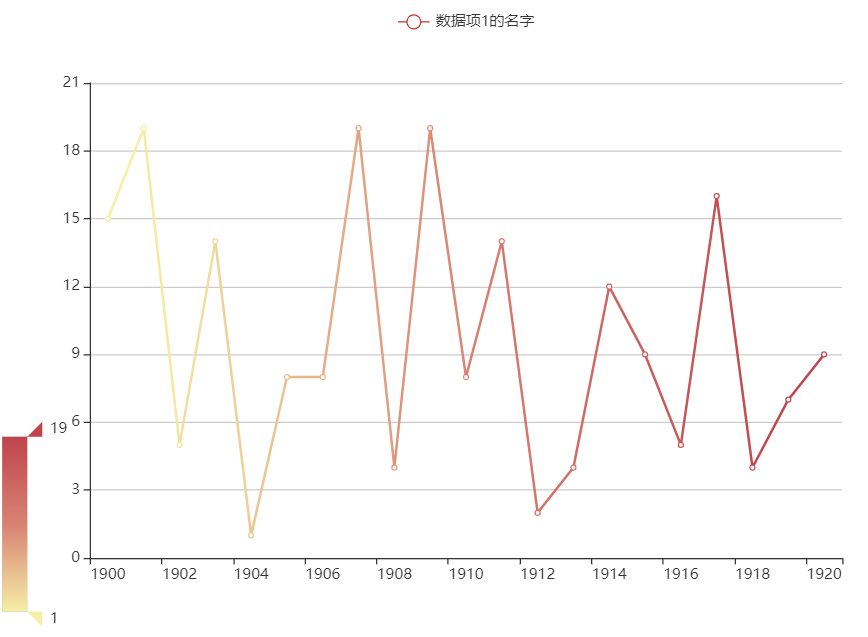
data %>%
e_charts(year) %>%
e_line(num1, name = "数据项1的名字") %>%
e_visual_map(num1, dimension = 1) #1:y,即设置Y轴为渐变色
|
|
|---|
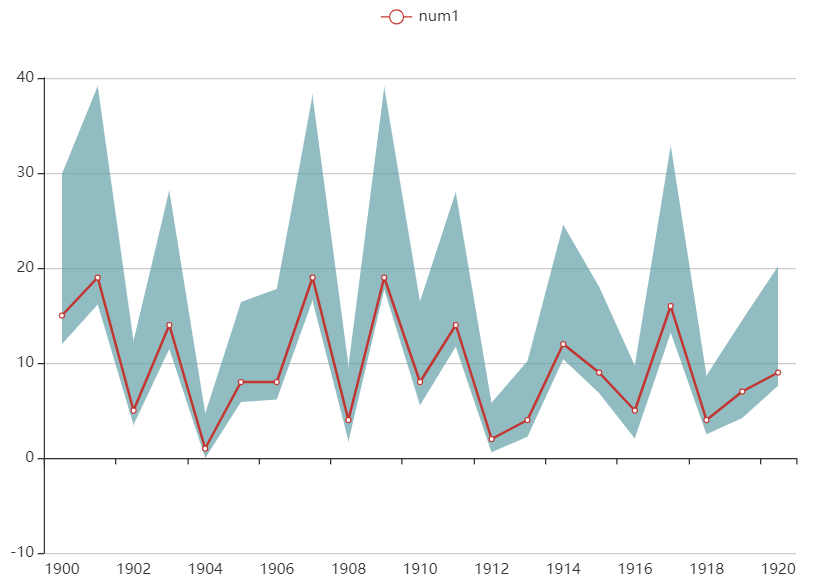
11.区间带(band) 🔗
笔者工作中没用过这种图,但认为也算折线图的一种因而纳入笔记中。
library(dplyr)
data <- data %>%
dplyr::mutate(lwr = num1 - runif(21, min = 1, max = 3),
upr = num1 + runif(21, min = 2, max = 4))
data %>%
e_charts(year) %>%
e_line(num1) %>%
e_band(lwr, upr)