主要记录在制作 ioslides 幻灯片时使用<div style=""> </div>来调整布局的笔记,比如将一张片子分成左右两半、左中右三瓣等等,末尾找了几张别人的片子复现作为案例。
基础 🔗
上周讲定西之谜的时候,有小伙伴说我的 PPT 做得很酷炫,问我是怎么做的。我当时回答这不是 PPT(Power PoinT),就是幻灯片(ioslides),PPT 也是幻灯片的一种。然鹅,ioslides 这个词我不会念,哈哈,当时硬是没说清楚这是撒,其实我也说不清楚……
话说我开始使用 ioslides 是在去年的十一月,那时被大神喊去讲讲 echarts4r,为了能够在幻灯片中方便展示 echarts4r 画出来的可交互图形,我就去翻了翻大神写的书https://bookdown.org/yihui/rmarkdown/ioslides-presentation.html,也在网上搜了搜看看大家怎么评价这几种幻灯片的优缺点以及合适的应用场景。选择 ioslides 的原因有二,一是虽然 ioslides 和 slidy 都能满足我的需求,但是前者在大神的书里篇幅多;二是如果在 RStudio 上面新建一个 R Markdown 文档再选择 Presentation 选项的话,前者排在最上面,这种默认选项相当于是替绝大多数新手做出了选择。大神的书里已经写了很多实用细节,不过引入 CSS 的细节相对较少,这里我就再鼓捣一篇笔记吧。
下面的代码将会生成两页幻灯片,第一页是整个幻灯片的首页,可以展示幻灯片的名称、作者、日期等等信息,往后便是展示幻灯片的正式内容。若是展示时需要将部分内容突出展示,那么可以在最开始的时候做一些基础设定。比如整个幻灯片的内容中字体均设置为为16号,但同时设定了a {color:green;font-size:32px;}和b {color:black;font-size:24px;}这两个元素,那么如<a>突出显示的内容</a>或<>突出显示的内容</b>这样写时,需要突出展示的内容便会是呈现出不同的颜色和字号。
---
title: "ioslides"
author: "yuanfan"
date: '2022-06-24'
output:
ioslides_presentation:
widescreen: true
smaller: true
---
```{r setup, include=FALSE}
knitr::opts_chunk$set(echo = FALSE, message = FALSE, warning = FALSE)
```
```{css}
h1,h2{
font-family: 'Microsoft YaHei';
font-size: 36px;
}
body, p, table, th, td, pre, em ,li, ol{
font-family: 'Microsoft YaHei';
font-size: 16px;
color:black; }
strong {color: black}
a {color:green;font-size:32px;}
b {color:black;font-size:24px;}
u {color:blue;}
```
# 主标题:ioslides | 副标题:一天是永恒的缩影,逆水行舟,不进则退
|
|
|---|
布局 🔗
拆成左右两半 🔗
float: left;是设定整个 div 块中的内容相对整个页面来说往左边浮动,width: 50%;是设定这个 div 块的宽度相对于整个页面的比例,同理float: right;是往页面右边浮动。
## 拆成左右两半
<div style="float: left; width: 50%; text-align: left;">
+ **左半边**
- <b>左半边</b>
- <u>左半边</u>
- <a>左半边</a>
* <strong>左半边</strong>
</div>
<div style="float: right; width:50%; text-align: left;">
**右半边**右半边右半边右半边右半边右半边右半边右半边
</div>
<div class="notes">
+ 备注1
+ 备注2
</div>

拆成左中右 🔗
background:grey;是设定这个 div 框(块)的背景颜色为灰色;border:5px solid lightgreen;是设定这个 div 框(块)的边框宽度为5px,边框线形为实线,边框颜色为浅绿色。
## 拆成左中右 | 所有div块的宽度(width)相加应小于等于100%
内容:若同时设置了 div 块的边框宽度,那么所有 div 块的宽度(width)的总和最好小于100%。
<div style="float: left; width: 30%; text-align: left;background:grey;">
+ 左边三分之一
</div>
<div style="float: left; width: 35%; text-align: left;border:5px solid;">
+ 中间三分之一
</div>
<div style="float: right; width:30%; text-align: left;border:5px solid lightgreen;">
+ 右边三分之一
+ 右边三分之一
</div>

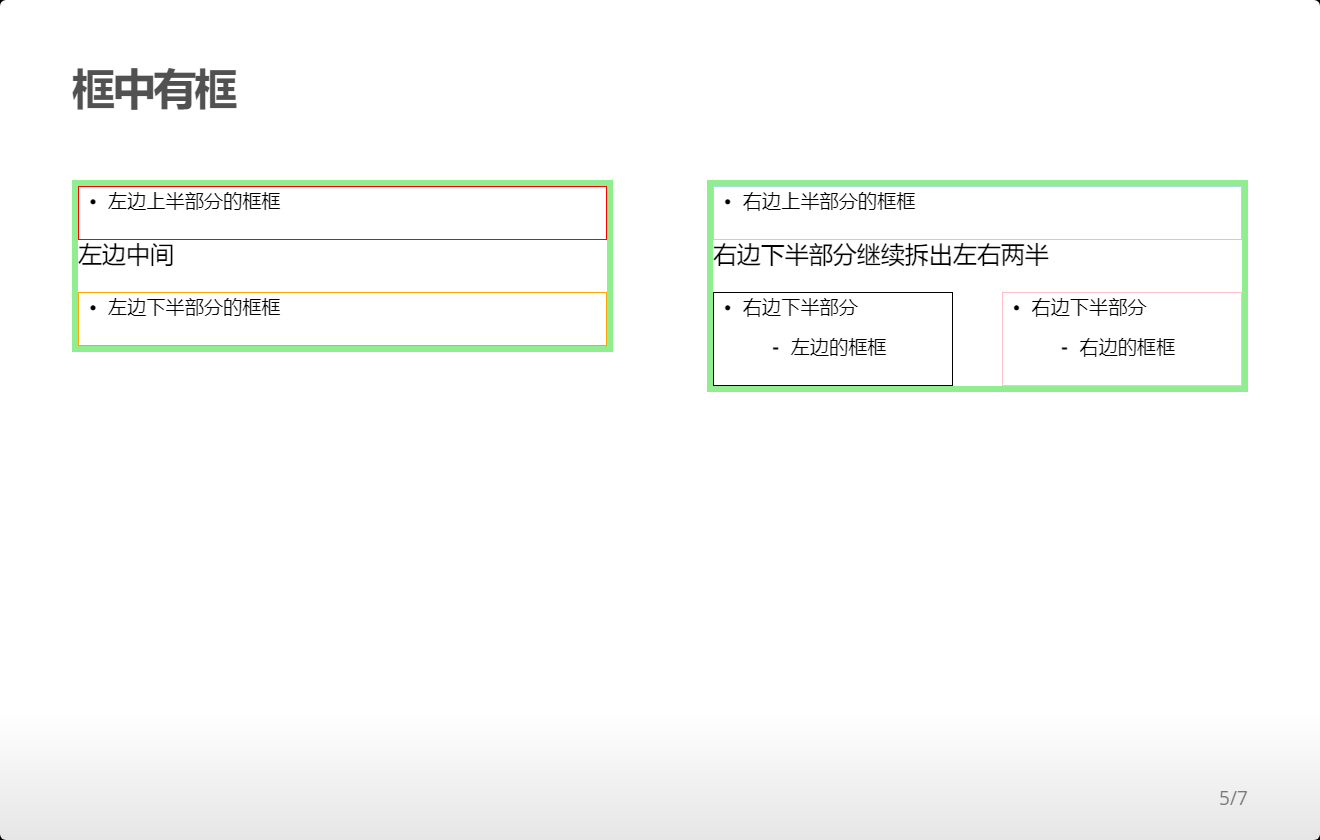
框中有框 🔗
在 div 框中再增加 div 框就会实现“框中有框”的效果。至于各种框框怎么组合,就看使用的人想怎么使用了。
<div style="float: left; width: 45%; text-align: left;border:5px solid lightgreen;">
<div style="text-align: left;border:1px solid red;">
+ 左边上半部分的框框
</div>
左边中间
<div style="text-align: left;border:1px solid orange;">
+ 左边下半部分的框框
</div>
</div>
<div style="float: right; width:45%; text-align: left;border:5px solid lightgreen;">
<div style="text-align: left;border:1px solid lightblue;">
+ 右边上半部分的框框
</div>
右边下半部分继续拆出左右两半
<div style="float: left; width: 45%;text-align: left;border:1px solid black;">
+ 右边下半部分
- 左边的框框
</div>
<div style="float: right; width: 45%;text-align: left;border:1px solid pink;">
+ 右边下半部分
- 右边的框框
</div>
</div>

案例 🔗
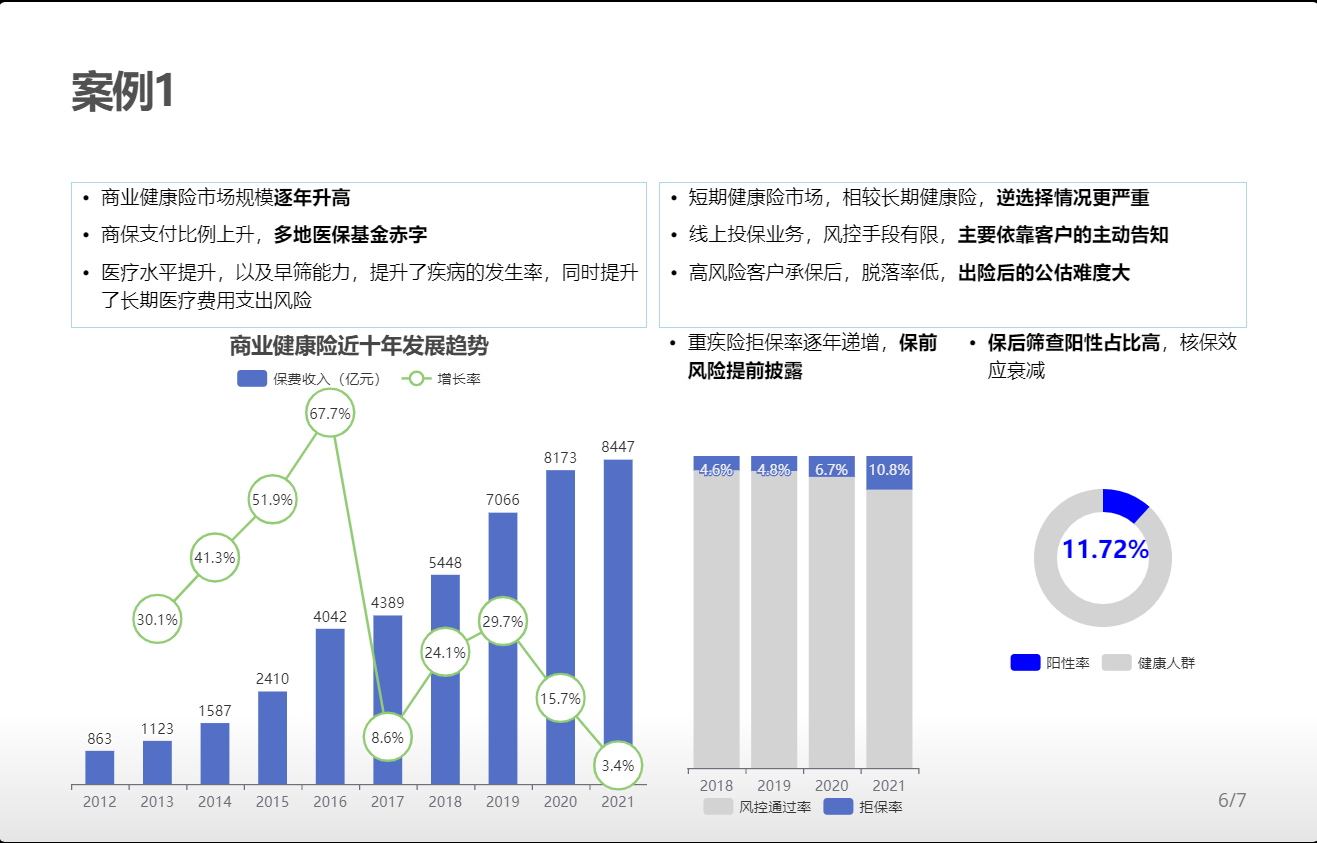
案例一 🔗
这个案例中有一处细节值得多絮叨一句。使用 echarts4r 画图时,若是在直角坐标系上画图,那么如下可通过e_grid(left = 0,right = 0, bottom = 120)来设定可视化图形与图形容器中左右上下的距离,相当于是改变图形在图形容器中的位置;若是在极坐标系上画图,那么如下可通过e_polar(center = c('50%', '25%'))来改变图形位置。

代码如下:
## 案例1
<div style="float: left; width: 49%; text-align: left;">
<div style="text-align: left;height:120px;border:1px solid lightblue;">
+ 商业健康险市场规模**逐年升高**
+ 商保支付比例上升,**多地医保基金赤字**
+ 医疗水平提升,以及早筛能力,提升了疾病的发生率,同时提升了长期医疗费用支出风险
</div>
```{r}
library(echarts4r)
data <- data.frame(
year = c(2012:2021),
value1 = c(863, 1123, 1587, 2410, 4042, 4389, 5448, 7066, 8173, 8447),
value2 = c(NA , 30.1, 41.3, 51.9, 67.7, 8.6, 24.1, 29.7, 15.7, 3.4))
data |>
e_charts(year) |>
e_bar(
value1,
y_index = 0,
name = '保费收入(亿元)',
barWidth = '50%',
label = list(show = TRUE, position = 'top')) |>
e_line(
value2,
y_index = 1,
name = '增长率',
symbolSize = 40,
label = list(
show = TRUE,
position = 'inside',
formatter = '{@[1]}%' )) |>
e_x_axis(type = 'category', formatter = '{value}', axisLabel = list(interval = 0)) |>
e_y_axis(index = 0, show = FALSE) |>
e_y_axis(index = 1, show = FALSE) |>
e_title(text = '商业健康险近十年发展趋势', left = 'center') |>
e_legend(top = 30) |>
e_grid(left = 0,right = 0, bottom = 120)
```
</div>
<div style="float: right; width:50%; text-align: left;">
<div style="text-align: left;height:120px;border:1px solid lightblue;line-height:2;">
+ 短期健康险市场,相较长期健康险,**逆选择情况更严重**
+ 线上投保业务,风控手段有限,**主要依靠客户的主动告知**
+ 高风险客户承保后,脱落率低,**出险后的公估难度大**
</div>
<div style="float: left; width: 49%;text-align: left;">
+ 重疾险拒保率逐年递增,**保前风险提前披露**
```{r}
data2 <-
data.frame(
year = c(2018:2021),
value1 = c(95.4, 95.2, 93.3, 89.2),
value2 = c(4.6, 4.8, 6.7, 10.8))
data2 |>
e_charts(year) |>
e_bar(value1,
stack = 'grp',
name = '风控通过率',
color = 'lightgrey',
barWidth = '80%',
label = list(show = FALSE)) |>
e_bar(
value2,
stack = 'grp',
name = '拒保率',
barWidth = '40%',
label = list(
show = TRUE,
position = 'insideTop',
formatter = '{@[1]}%')) |>
e_x_axis(type = 'category') |>
e_legend(show = TRUE, top = 320) |>
e_y_axis(show = FALSE)|>
e_grid(top = 40, bottom = 200)
```
</div>
<div style="float: right; width: 49%;text-align: left;">
+ **保后筛查阳性占比高**,核保效应衰减
```{r}
data3 <- data.frame(year = c(2021), value1 = c(11.72), value2 = c(88.28))
data3 |>
e_charts(year) |>
e_polar(center = c('50%', '25%')) |>
e_angle_axis(show = FALSE) |>
e_radius_axis(year, show = FALSE) |>
e_bar(
value1,
barWidth = '20%',
name = "阳性率",
color = 'blue',
roundCap = TRUE,
label = list(
show = TRUE,
position = c(-25, 40),
color = 'blue',
fontSize = 20,
fontWeight = 'bolder',
formatter = '{@[1]}%'),
coord_system = "polar",
stack = "堆一堆") |>
e_bar(
value2,
name = "健康人群",
color = 'lightgrey',
coord_system = "polar",
stack = "堆一堆") |>
e_legend(top = 200)
```
</div>
</div>
案例二 🔗
这个案例中也有两点值得再叨叨一下。
- 在 div 块中设置了高度后
height:250px,最好也同步设定图形的高度如e_charts(name, height = 250)。 - 在下面的 div 块中想把文字整体往右挪一点,可以如此设定
<div style="float: right; width:80%;text-align: left;">,在文字均居左排列的前提下,设定整个 div 框往右浮动。

代码如下:
## 案例2
<div style="text-align: left;height:250px;">
<div style="float: left; width: 33%; text-align: left;">
```{r}
data4 <- data.frame(name = 'A', value = 1)
data4 |>
e_charts(name, height = 250) |> # 设定图形高度
e_pie(value, radius = '60%') |>
e_legend(show = FALSE) |>
e_title(
text = '调用量',
left = 'center',
textStyle = list(fontWeight = 'bolder',
fontSize = 32)) |>
e_labels(
position = 'center',
formatter = '1000W+',
fontSize = 24,
color = '#fff' )
```
</div>
<div style="float: left; width: 34%; text-align: left;">
```{r}
data4 |>
e_charts(name, height = 250) |>
e_pie(value, radius = '60%') |>
e_legend(show = FALSE) |>
e_title(
text = '风险拦截率',
left = 'center',
textStyle = list(fontWeight = 'bolder',
fontSize = 32)) |>
e_labels(
position = 'center',
formatter = '1.4%',
fontSize = 28,
color = '#fff')
```
</div>
<div style="float: right; width:33%; text-align: left;">
```{r}
data4 |>
e_charts(name, height = 250) |>
e_pie(value, radius = '60%') |>
e_legend(show = FALSE) |>
e_title(
text = 'ROI',
left = 'center',
textStyle = list(fontWeight = 'bolder',
fontSize = 32)) |>
e_labels(
position = 'center',
formatter = '5.6',
fontSize = 28,
color = '#fff')
```
</div>
</div>
<div style="float: right; width:80%;text-align: left;height:200px;line-height:2;">
<a>对接流程:</a>
<b>1. 保司内部形成基于ICD(4位码)的核保规则</b>
<b>2. 联合中银保信,评估测试风控效果</b>
<b>3. 开通服务,技术对接上线</b>
<b>4. 阶段复盘</b>
</div>
话说真得是对 R Markdown 的使用变多以后,才逐渐地了解到它的强大,也感觉到大神在大神的那一面还是很大神的,不知道现在去拍马屁还来不来得及啊哈哈。